1. WPFのデザイン効率を上げたい
WPFはWindowsFormと異なりデータバインドを利用することで複雑な画面をサクサク作ることができる。具体的には下記のような画面を作りたいと思ったときに特殊なコントロールを使わずに標準コントロールで1時間もあれば画面を作ることができる。
<通常>
2. 手順
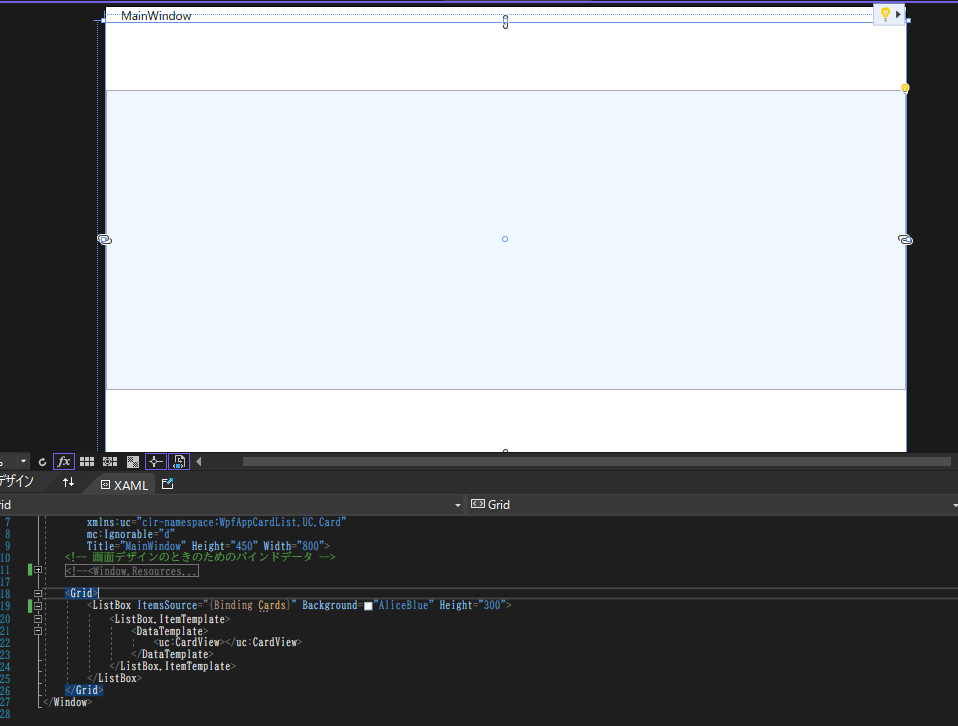
要はデザイン中にもデータバインドをすればいいので、専用の「DemoClsMainWindowViewModel.cs」を追加する。
<Window.Resources>
<local:DemoClsMainWindowViewModel x:Key="DemoMainWindowViewModel"></local:DemoClsMainWindowViewModel>
</Window.Resources>
<Window.DataContext>
<Binding Mode="OneWay" Source="{StaticResource DemoMainWindowViewModel}"/>
</Window.DataContext>
3. その他
画面にデータをバインドしていることになるので、実際にクラスのプロパティの値を指定することで、デザイナー画面でデータのバインドなどを確認することができるので、すごく効率的にデザインの確認や調整ができる。
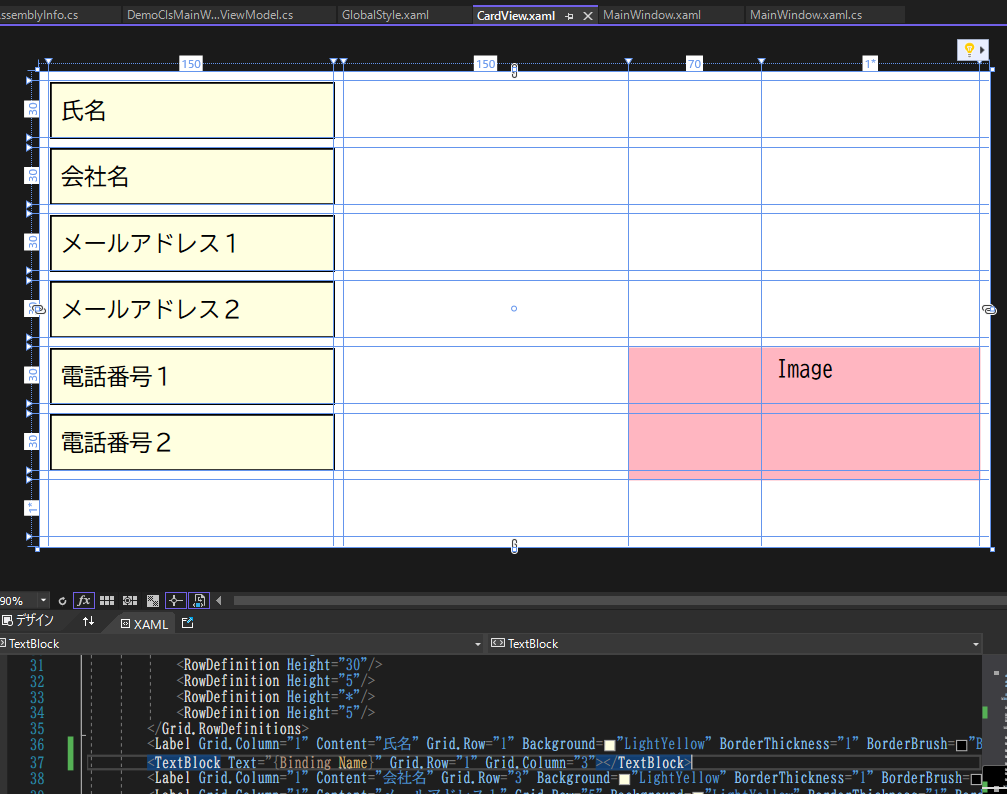
DemoClsCardクラスにNameプロパティを作って値を設定した。
バインドされる側のユーザーコントロール「CardView.xaml」の「氏名」には「Name」プロパティがバインドされると指定されている
なお、ユーザーコントロール「CardView.xaml」で「Binding」に指定しているプロパティ名と同じプロパティ名を作っておけばデザイナー編集用のクラスを作ることができる











0 件のコメント:
コメントを投稿